1. 문제 설명

문제를 클릭해보자.

문제를 클릭하면 다음과 같이 O가 하나 튀어 나온다.
그 후 아무런 정보가 없다...
쿠키값에도 아무런 정보가 없다...
따라서 페이지 소스보기를 눌러 소스를 분석해보았다.

문제를 클릭했을때는 보이지 않던 hackme라는 문구와 Goal이라는 문구를 볼 수 있다.
뭐지? 하다가 문제 페이지로 다시 돌아가보니 옆으로 스크롤을 할 수 있었다.
스크롤을 하다보니 다음과 같은 Goal 점선을 볼 수 있다.

흠 뭔가 저 O를 Goal에 위치시켜야 할것 같았다.
그럼 다시 페이지 소스를 분석해보자.
핵심으로 봐야할 코드는 <a>에 있는 코드들이다.
코드는 다음과 같다.
<html>
<head>
<title>Challenge 10</title>
</head>
<body>
......
<a id=hackme style="position:relative;left:0;top:0"
onclick="this.style.left=parseInt(this.style.left,10)+1+'px';
if(this.style.left=='1600px')
this.href='?go='+this.style.left" onmouseover=this.innerHTML='yOu' onmouseout=this.innerHTML='O'>O
</a>
......
</body>
</html>
먼저 a 태그의 id는 hackme이다.
따라서 문제에서도 힌트를 주었다.
a 태그를 해킹해라라는 의미이다.
그다음 onclick 이벤트를 볼 수 있다.
말그대로 마우스로 클릭하면 발생하는 이벤트이다.
아까 O를 마우스로 클릭해보자.

O에 마우스를 올리니 yOu라고 바뀌면서 오른쪽으로 이동한다.
마우스를 올리니 yOu라고 바뀌고 마우스를 밖으로 빼니 다시 O로 돌아왔다.
이런 행동을 하는 코드는 다음과 같다.
onmouseover=this.innerHTML='yOu' onmouseout=this.innerHTML='O'>
그럼 남은 코드는 다음과 같다.
onclick="this.style.left=parseInt(this.style.left,10)+1+'px';
if(this.style.left=='1600px')
this.href='?go='+this.style.left"
클릭하면 +1px 만큼 움직이는것이다.
그리고 this.style.left 값이 1600px이 되면 this.href='?go='+this.style.left로
뭔지 모르지만 ..?go로 이동한다.
따라서 이번 문제의 목표는 this.style.left 값을 1600px로 바꿔주면되는것이다.
2. 문제 풀이
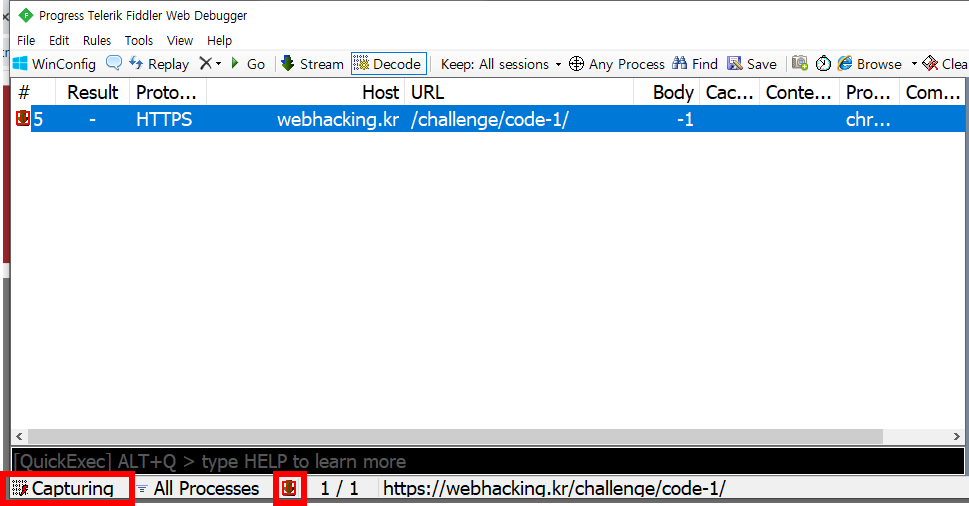
개발자도구(F12)로 변경해도되지만 나는 웹 프록시인 피들러(클릭)를 사용해볼것이다.

먼저 F12를 눌러 Capturing을 시작해준다.
그 후 서버에서 응답오는 Response 패킷을 변조 하기위해 Alt+F11을 눌러준다.
그 후 문제 사이트를 F5로 새로고침을 하면 다음과 같이 Response 값을 변조 할 수 있다.

원래 1인 값을 문제에 맞게 1600으로 변조시킨다.
변조 시킨후 Alt+C를 눌러 다시 브라우져에게 전달한다.
브라우저에게 전달 후 O를 클릭해보면 아래의 그림처럼 Goal안에 들어간다.

Goal안에 들어간 O에 마우스를 올리면 yOu로 바뀌면서
문제에서 정한 링크로 가면서 문제를 Clear할 수 있다.


'웹 해킹 > Webhacking.kr' 카테고리의 다른 글
| 12. old-12 (0) | 2021.11.09 |
|---|---|
| 11. old-11 (0) | 2021.11.09 |
| 9. old-09 (0) | 2021.11.08 |
| 8. old-08 (0) | 2021.11.05 |
| 7. old-07 (0) | 2021.11.04 |